The company I work for has been migrating a lot of sites to Divi, the WordPress Theme. I’m not really a fan of Divi but I also wasn’t in the meetings when the decision was made so… I’ve had to start learning Divi.
The other day a designer asked about using custom fonts on a site. In this case it was a TrueType Font. I uploaded the actual file to the server and added the font family via CSS:
@font-face {
font-family: 'KansasNew-Regular';
src: url('/wp-content/themes/divi-child/assets/fonts/KansasNew-Regular.ttf');
}
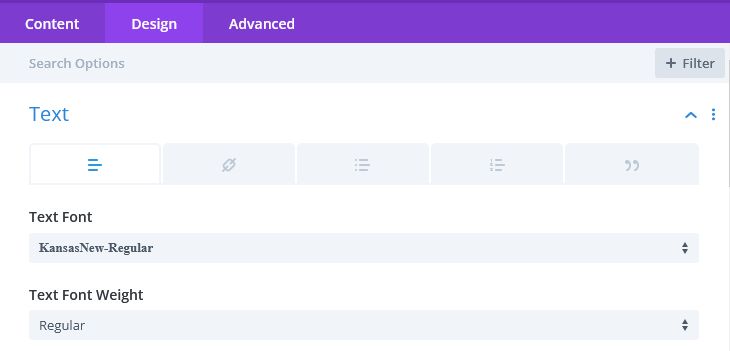
So basic stuff, but the user wanted to be able to pick the font from the font drop down in the Divi Builder:
This was trickier but after some searching I found the solution at Ville Teikko’s site. As is so often the case with WordPress it comes down to using a filter. Teikko says you need to bundle your font into a web-font kit but, maybe since my needs were very simple (a single typeface) I got away with not doing that.
Here’s the filter that worked with the CSS above:
add_filter('et_websafe_fonts', 'load_divi_custom_font', 10, 2);
function load_divi_custom_font($fonts) {
$custom_font = array('KansasNew-Regular' => array(
'styles' => '400,700',
'character_set' => 'latin',
'type' => 'serif',
'standard' => 1
));
return array_merge($custom_font,$fonts);
}
Knock on wood, so far it seems to be working. I’ll update the post if we run into any issues over time.